Un site Responsive Disign
Un site Responsive Disign
C’est quoi ?
Remplissez le formulaire ci-dessous, cela prend moins d’une minute.
Nous vous recontactons sous 48h pour prendre RDV.
Echangeons et construisons votre projet ensemble.
Remplissez le formulaire ci-dessous, cela prend moins d’une minute.
Nous vous recontactons sous 48h pour prendre RDV.
Echangeons et construisons votre projet ensemble.
Informations
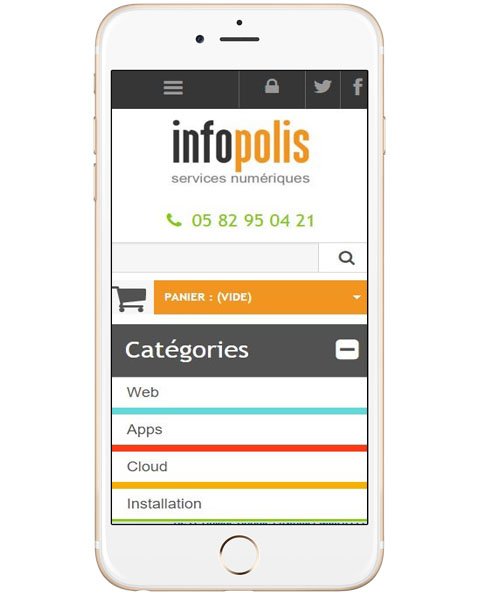
Un design qui s’adapte en temps réel au support utilisé par l’internaute
Les recherches sur le net se font à tout moment et sur tous les supports (ordinateur, tablette, mobile).
Sachant que l’écran d’un smartphone est bien plus petit que celui d’un ordinateur, comment rendre lisible un site conçu pour un écran de plus de 20 pouces, sur un écran de 4 pouces ?
La solution : Avec le Responsive Design. Cette technologie permet de changer l’ergonomie du site en fonction de la résolution de l’écran de lecture.
Aujourd’hui, il est recommandé de faire évoluer son site, voire de le refaire pour le passer en Responsive Design.
Dans l’idéal, il convient de prendre en compte cette exigence dès la création. Cela permet d’optimiser son taux de transformation dès sa mise en ligne et son référencement (Google recommande fortement le Responsive Design).

Vous avez un projet ?
Contactez l’équipe E-Commerce, nous concrétiserons ensemble votre projet.



